all about java programming, music includes song lyrics and guitar chords, and a lot of information contents..
(Copyright - Java[at]Saindra - 2010)
(Copyright - Java[at]Saindra - 2010)
How To Make "Continue Reading" in Your Blog
- Posted: 11/25/2008 10:19:00 pm
- |
- Author: Java[at]Saindra
- |
- Filed under: blogging, continue reading, see more, selengkapnya, tips, tips and trick, tips dan trik, trick
If you're using Blogger, this is a great little hack that will allow you to have what's called an "Expandable Post Summary" on your home page.
Continue reading links are great because they
Continue reading links are great because they
- Shorten your pages.
- Allow readers to choose an article they'd like to read.
How to do continue reading Entries in Blogger
There are three steps to accomplishing this task.
Part 1 - Placing coding in the "Head" Tag.
1. Click Here to copy the code below.

2. Paste the code from the above box into Notepad or Word.
3. Go to your Blogger Edit Html Area.
3A. How to get to the Blogger Edit Html Area
3-1. Go to the create a post section.
3-2. Then click the layout tab.
3-3. Then click the Edit Html button right under the layout tab.
3-2. Then click the layout tab.
3-3. Then click the Edit Html button right under the layout tab.
3B. Be sure to check the expand widget templates box!
3-1. Where can I find the expand widgets templates box?
3a. Just above the boxed in HTML
3b. On the far right side.
4. In your Edit HTML Box find the tag.
4A. How to find the "head" tag.
4-1. On your keyboard hold down the ctrl key and hit the "F" key.
4-2. In the find box type in and hit the next button.
4-2. In the find box type in and hit the next button.
5. Copy and paste the code in notepad just above the tag.
*Keep this page open for the next step!*
Part 2 - Placing coding "data:post.body" tag.
1. Click here to copy the code below.

2. Paste the code from the above box into Notepad or Word.
3. In your Edit HTML Box find the tag.
3A. How to find the "data:post.body" tag.
3-1. On your keyboard hold down the ctrl key and hit the "F" key.
3-2. In the find box type in and hit the next button.
3-2. In the find box type in and hit the next button.
4. Copy and paste the code in notepad just below the tag.
*SAVE your Template*
Part 3 - Placing code into the post itself.
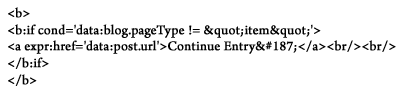
1. Copy the code from the box below
2. Paste the code from the above box into your blog post.
3. "First part of your post" - Seen on front page
4. "Rest of Entry goes here" - Seen after you click Continue Entry.
Part 4 - In Closing
I will be making a video on how to do this soon. If you really need help with installing this into your own site, feel free to comment this post and let me know. I would be more than happy to help you install the continue reading blogger or just totally do it for you.
This post available at :
videobloggingtips.com
copyright - javaatsaindra.blogspot.com - OSC
This post available at :
videobloggingtips.com
copyright - javaatsaindra.blogspot.com - OSC
Semua content dari blog ini bersifat open-source. Silahkan memperbanyak, menyebarluaskan, mencetak, dan memodifikasi asalkan tetap mencantumkan author dan alamat blog ini. Terimakasih. DONT BE A PLAGIATOR!!
- Copyright . 2008-2011 . Java[at]Saindra . OpenSourceContent
- Back To Top
- Home









Post a Comment